Introduction
Goal: To design an app that empowers parents of children with Trisomy 21, providing them with essential resources, support, and information.
Target Audience: Parents of children with Trisomy 21.
Delivery
- Information architecture ,
- User interface (UI) design,
- High-fidelity prototypes,
Softwares
Figma, After Creative Suite
Nadia Brunzlow Darya Andreyeva
Empowering Parents of Children with Trisomy 21
Delivery
As the UX designer, your primary contributions included:
-
Information architecture development: Based on client-provided research and interviews, you created a clear and organized structure for the app.
-
User interface (UI) design: You designed an intuitive and user-friendly interface that aligns with the established information architecture.
-
Prototype creation: Using Figma, you developed high-fidelity prototypes for testing and feedback.
Project Goals
-
Provide essential resources and information to parents of children with T21.
-
Foster a supportive online community for connection and knowledge sharing.
-
Empower parents to make informed decisions regarding their child's care.
Design Process
-
Client Collaboration:
-
Worked closely with the client to understand their vision and goals for the app.
-
Incorporated client-provided research findings, interviews, and user personas into the design process.
2. Information Architecture:
-
Developed a clear and organized information architecture based on the client's insights.
-
Defined key features:
-
Formula 21: A personalized early intervention plan.
-
Community Forum: A platform for parents to connect and share experiences.
-
Resource Directory: A comprehensive list of local specialists, events, and support centers.
-
Medical Information: Essential details about T21, including doctor's appointments and recommended tests.
-
Proposed Design Styles & Color Pallets
"I want the parents to feel welcomed, empathized with, and and most importantly I want them to feel like they have an impact to help their child in such a crucial stage."
- Client








Client chose number 1 as her favorite design
Here is our first UI design of the App

We proposed 3 different color options
Here is our App Design with the selected color

Home Page
-
Clearly conveys the foundation's mission and vision.
-
Offers a welcoming introduction.
-
Provides a call to action to explore the app's features.
-
Showcases heartwarming testimonials from parents.
F21 Challenge
Introduces T21 and the purpose of Formula 21.
Presents each of the five challenges (e.g., Oxygen Loss, Oral Motor Skills) with:
-
A concise explanation.
-
The importance of addressing the challenge.
-
Anticipated outcomes after intervention.

Inspiring Journeys
-
Provide the user with the resources such as youtube videos, documentaries, articles and more to help parents and their children learn and connect.

Settings
-
Enables filtering functionality for days of the week and exercise types (based on Formula 21).
-
Provides a checkbox layout for selecting relevant days and exercises.
-
Dynamically updates displayed content based on selected filters.
-
Uses clear labeling for intuitive user interaction.

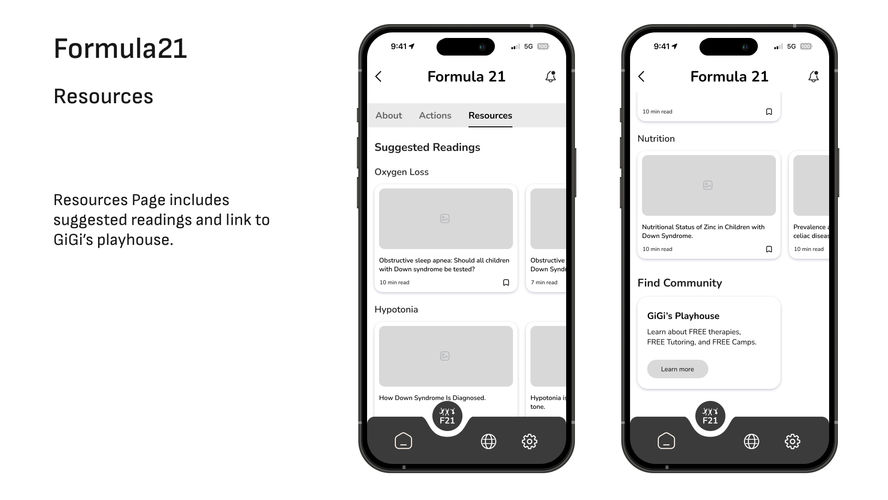
Resources
Presents a resources section with links to:
-
Relevant studies supporting the interventions.
-
Specialist suggestions and location links.
-
Gigi's Playhouse for additional support.

About F21
-
Offers tailored interventions based on early intervention principles and studies.
-
Includes examples linked to age for clear understanding (e.g., oral motor skill exercises for specific age groups).
-
Provides information on symptoms and practical solutions.

F21 Actions
-
Provides a list of recommended actions and tests that could be valuable for a child.
-
Includes a calendar and notification feature where you can add your child's visits and all the notes.

Connect
-
Interactive world map interface highlighting Gigi's Playhouse facilities.
-
Clickable pins for navigation to facility websites.
-
Filter options by country and state (US) for user-friendly exploration.
-
Clear and concise layout for optimal usability.

My Figma Essentials
"components and styles"

..and, the prototype
maybe doesn't look organized but it is:)